در دنیای طراحی وب، مرزهای جدول HTML نقش مهمی در نمایش دادههای ساختاریافته و ارائه اطلاعات به صورت منظم ایفا میکنند. یکی از جنبههای مهم در طراحی جداول، ظاهر و نحوه نمایش مرزهای آنهاست. در این راهنمای جامع، به بررسی کامل مرزهای جدول HTML و چگونگی سفارشیسازی آنها میپردازیم.
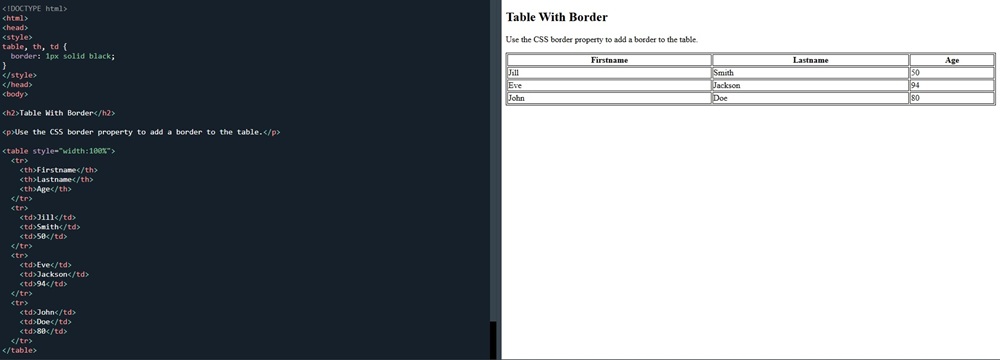
افزودن حاشیه به مرزهای جدول HTML
برای افزودن حاشیه به جداول HTML، از ویژگی CSS border در عناصر table، th (سربرگ جدول) و td (سلول جدول) استفاده میشود. این ویژگی به شما امکان میدهد ضخامت، سبک و رنگ حاشیه را تعیین کنید.

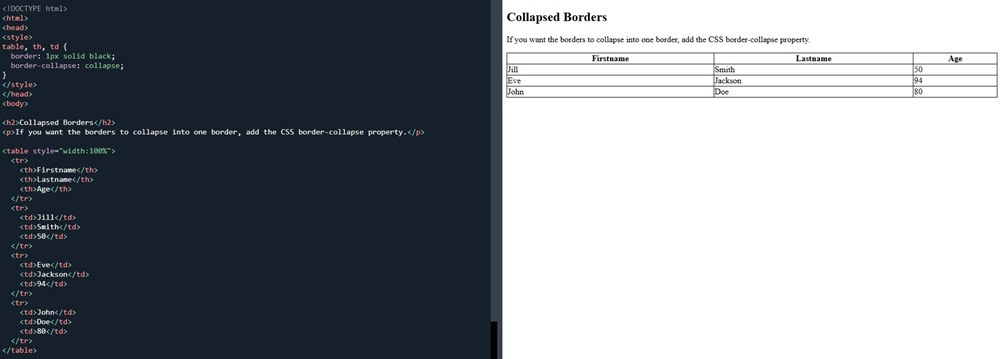
جلوگیری از حاشیههای دوگانه با border-collapse
در حالت پیش فرض، جداول HTML دارای حاشیههای دوگانه هستند که ممکن است ظاهر ناخوشایندی ایجاد کند. برای رفع این مشکل، از ویژگی CSS border-collapse با مقدار collapse استفاده کنید. این کار باعث میشود حاشیههای سلولها با یکدیگر ادغام شده و یک حاشیه واحد برای جدول ایجاد شود.

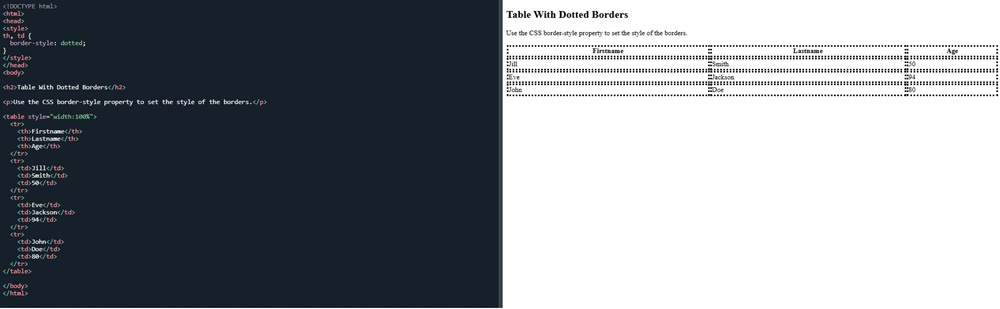
سفارشیسازی ظاهر حاشیه با border-style
ویژگی border-style به شما امکان میدهد سبک حاشیه جدول را تغییر دهید. مقادیر مختلفی برای این ویژگی وجود دارد که در زیر به برخی از آنها اشاره میکنیم:
dotted: حاشیه نقطهچین dashed: حاشیه خطچین solid: حاشیه پیوسته double: حاشیه دو خطی groove: حاشیه شیاردار ridge: حاشیه برآمده inset: حاشیه فرورفته outset: حاشیه بیرون زده

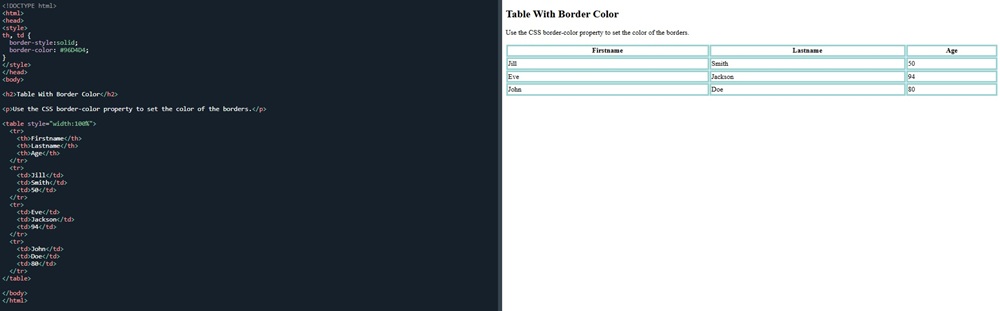
تغییر رنگ حاشیه با border-color
برای تغییر رنگ حاشیه جدول، از ویژگی border-color استفاده کنید. میتوانید از نام رنگ، کد RGB یا کد HEX برای تعیین رنگ حاشیه استفاده کنید.

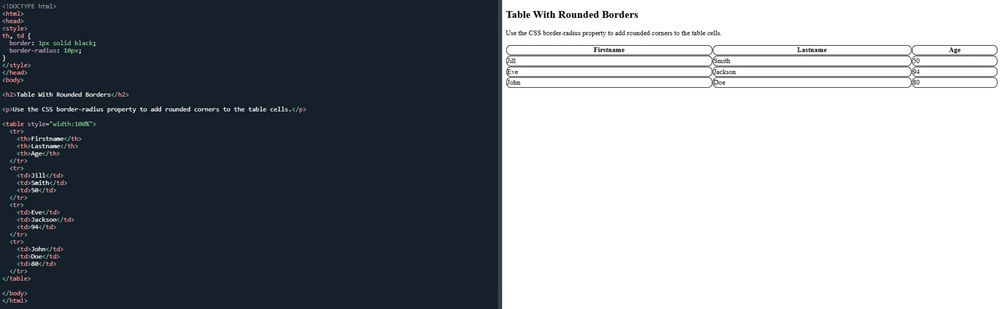
ایجاد گوشههای گرد برای حاشیه با border-radius
با استفاده از ویژگی border-radius میتوانید گوشههای حاشیه جدول را گرد کنید. این ویژگی به شما امکان میدهد تا جلوهای نرمتر و جذابتر به جدول خود ببخشید.

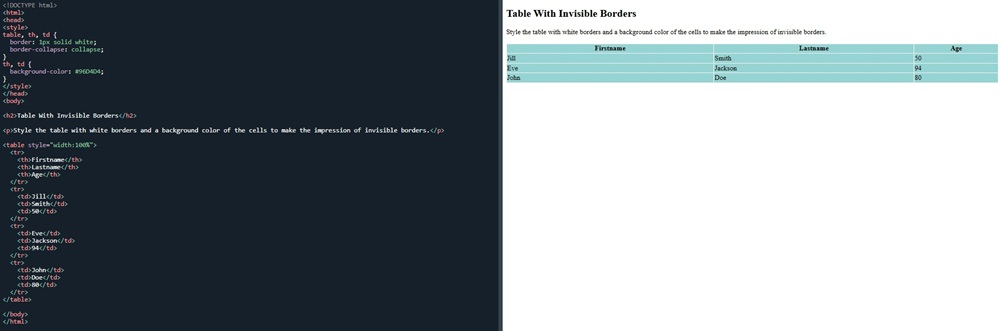
حذف حاشیه دور جدول با استفاده از انتخابگر CSS
گاهی اوقات ممکن است بخواهید فقط حاشیه سلولها را نمایش دهید و حاشیه دور جدول را حذف کنید. برای این کار میتوانید از انتخابگر CSS برای انتخاب عناصر th و td و اعمال حاشیه به آنها استفاده کنید.

نکات مهم در طراحی مرزهای جدول
هماهنگی با طراحی کلی سایت: مرزهای جدول باید با طراحی کلی سایت شما هماهنگ باشد. از رنگها و سبکهایی استفاده کنید که با سایر عناصر سایت شما همخوانی داشته باشد.
خوانایی جدول: مرزهای جدول باید به گونهای باشند که خوانایی جدول را افزایش دهند. از حاشیههای خیلی ضخیم یا رنگهای زننده که باعث حواسپرتی میشوند، پرهیز کنید.
استفاده از CSS: برای سفارشیسازی مرزهای جدول، بهتر است از CSS استفاده کنید. این کار به شما امکان میدهد تا به راحتی تغییرات مورد نظر خود را اعمال کنید و کد HTML خود را تمیز نگه دارید.
با استفاده از این راهنمای جامع، شما میتوانید به راحتی مرزهای جدول HTML خود را سفارشیسازی کنید و جداولی زیبا و کارآمد برای وب سایت خود طراحی کنید.
__ تکنو دات مرجع اخبار تکنولوژی __











